今回はテキストのエフェクトを解説します。
Suzukaでは、エフェクト機能が装備されていますので、
簡単に文字にエフェクトを掛けることが出来ます。
キャンバスサイズは前回と同じ320×240 フレーム数も同じ60で作っていきます。
1.テキストシンボルを追加して、適当に文字を入力してください。
2.1フレーム目と60フレーム目の同じ場所に配置してください
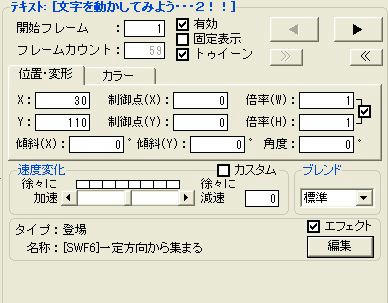
3.1フレーム目のプロパティのところで、トゥイーンにチェック
4.右下のエフェクトにチェックを入れて編集をクリック

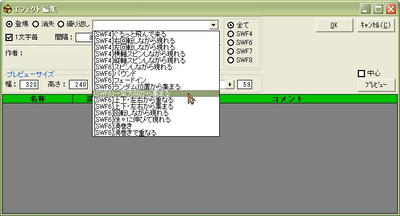
するとエフェクト編集画面が出てきますので、
「一定方向から集まる」を選んでください。

また、「間隔」を3と入力してください。

「OK」をクリックすると、
「タイプ: 登場」
「名称:一定方向から集まる」に変わりました。

プレビューしてみると・・・
その他、「ランダム位置から集まる」にすると・・・
「消失 バウンド」
「繰り返し 7色に変化」
「繰り返し 回転し続ける」
などなど、たくさんのエフェクトがあります。
エフェクトを使うことで、いろんな表現が出来るので
色々と試してみてください。
Suzukaでは、エフェクト機能が装備されていますので、
簡単に文字にエフェクトを掛けることが出来ます。
キャンバスサイズは前回と同じ320×240 フレーム数も同じ60で作っていきます。
1.テキストシンボルを追加して、適当に文字を入力してください。
2.1フレーム目と60フレーム目の同じ場所に配置してください
3.1フレーム目のプロパティのところで、トゥイーンにチェック
4.右下のエフェクトにチェックを入れて編集をクリック
するとエフェクト編集画面が出てきますので、
「一定方向から集まる」を選んでください。
また、「間隔」を3と入力してください。
「OK」をクリックすると、
「タイプ: 登場」
「名称:一定方向から集まる」に変わりました。
プレビューしてみると・・・
その他、「ランダム位置から集まる」にすると・・・
「消失 バウンド」
「繰り返し 7色に変化」
「繰り返し 回転し続ける」
などなど、たくさんのエフェクトがあります。
エフェクトを使うことで、いろんな表現が出来るので
色々と試してみてください。
PR
トラックバック
トラックバックURL:

フラッシュ作成は本当に初心者で、本当は前からずっとやってみたいと思っていたのですがよく分からずに諦めていました。
ですが、少々またやる気を起こしてフラッシュ作成の手順を初心者にもわかりやすく教えてくれそうなサイトを探していたところにこのブログを発見したのです! 運命のようなものを感じました。
そして記事を読みながらその通りにやってみたところ、このエフェクトのところまで出来るようになりました! 何もわからずに苦悩していたころが嘘のようです・・・!そして感動のあまりコメントをしてみました。
全くの初心者ですが、これからいろいろとSuzukaをいじってみたいと思います。
本当にありがとうございました。次の講座を心待ちにしています。
それでは、感謝をこめてみわでした。